1. Uses Of Void Operator
We have mentioned different uses of the void operator in the examples below.
1.1 Disabling Anchor Text Using Void Operator
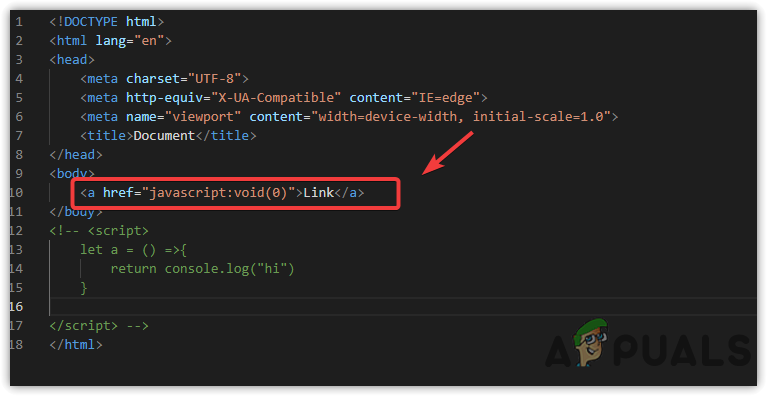
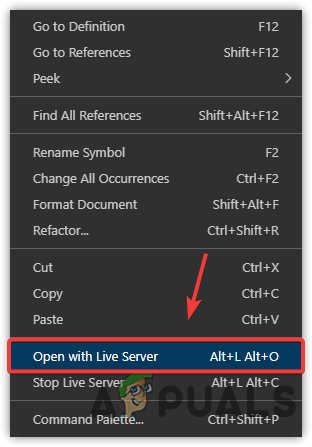
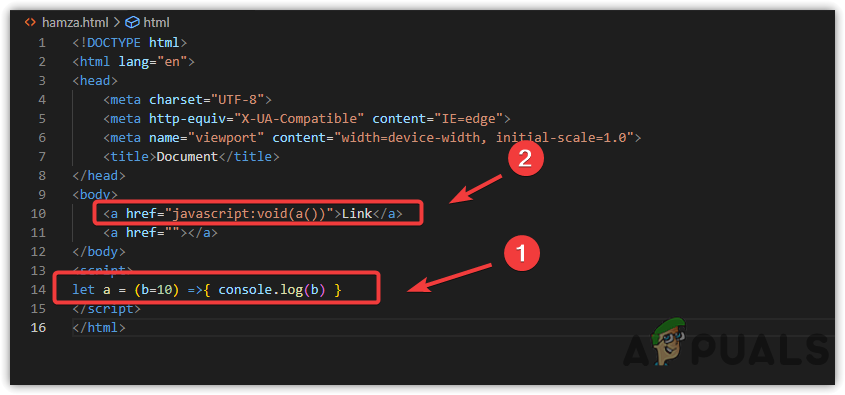
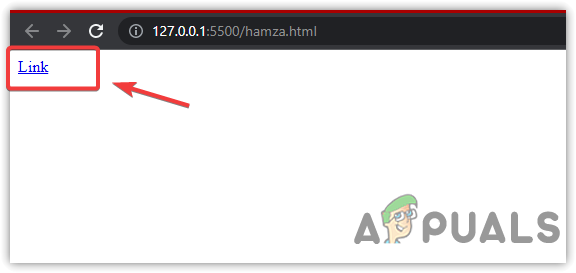
The first example and basic feature of this Void operator is it prevents the anchor text from navigating the users to a different page. When you use the anchor text without giving a link in href attribute, then the page will reload. However, if you use the void operator in the href attribute, your page will not reload. Sometimes, we desperately want to use anchor text, but we don’t want to reload our page. In this case, we use the Void operator to avoid navigation. Below are the steps to use void operator in anchor text:
1.2 Call A Function Using A Void Operator
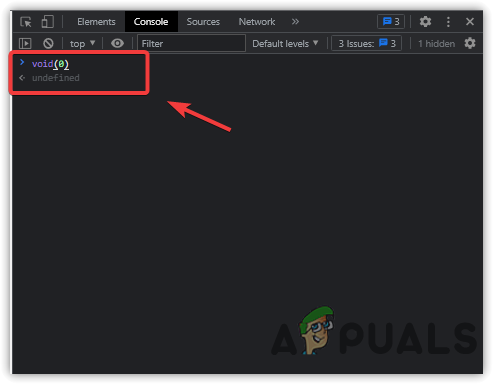
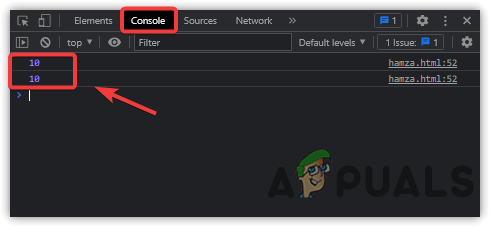
You can also call any javascript function with the help of the Void operator. To do so, follow the steps:
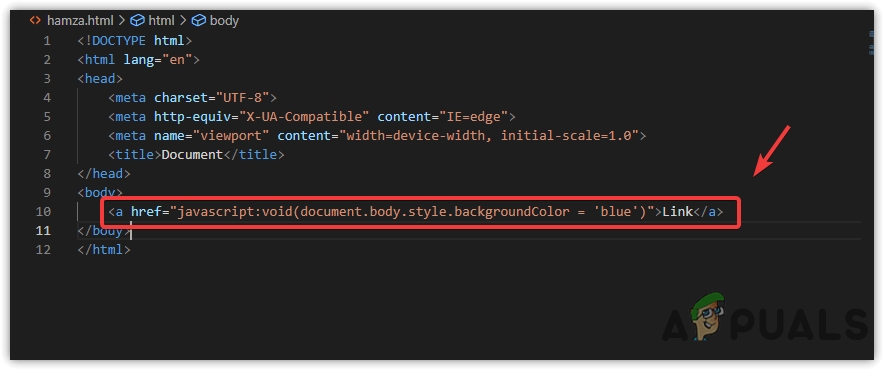
1.3 Implementing CSS Using Void Operator
To add a CSS using the void operator is simple as creating an onclick function to do a specific task. To do so: Above, we have mentioned the possible scenarios for using a Void operator. However, if you are stuck somewhere or have a doubt, you can ask in the comments.
Headphones: HyperX Cloud Series vs Corsair Void Pro SeriesRainbow Six Siege Zofia Elite Set Leaked Ahead of Operation Void Edge LaunchCorsair Void Pro vs Sennheiser GSP300How to Fix the Corsair Void Mic not Working on Windows?